 I’ve been experimenting with various HTML5 (specifically SVG and Canvas) elements recently and was looking at ways to fully control text in a dynamic and fast manner. SVG offers Path elements but these are defined in markup which feels limiting. It made much more sense to define paths myself and just figure out how to layout the text on these paths from JavaScript.
I’ve been experimenting with various HTML5 (specifically SVG and Canvas) elements recently and was looking at ways to fully control text in a dynamic and fast manner. SVG offers Path elements but these are defined in markup which feels limiting. It made much more sense to define paths myself and just figure out how to layout the text on these paths from JavaScript.
I learned a lot about some of the ways you can play around with Fonts. You see usually fonts are rendered by the OS or custom libraries because rendering fonts is such an important part of rendering beautiful web-pages. Another interesting option is to break-down a TTF font-file into its various path elements and beziers, ignoring a lot of important data, and just letting the browser render these paths through SVG. Its a beautiful process enabled by a library called Cufón. This library will literally take a TTF file and spit out a JSON representation of its paths.
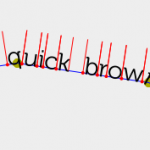
Once you have your font-data in SVG paths you can basically position/scale/rotate them however you’d like, in the following example I show some code that traces a path and positions text on that path. The code uses the Raphael JS library which makes it easier to deal with modern graphics in browsers.